[DAY 31] CSS 심화 (3)
CSS 변수
1. CSS 변수 선언 방법 : 2개의 -를 앞에 붙인 속성의 이름과 함께 선언
element {
--main-bg-color: brown;
}- 선택자는 사용자 속성을 사용할 수있는 범위를 뜻한다.
* root(html) : 최상위 요소를 선택하는 가상 선택자
* 명시도 : 해당 요소에 가장 연관된 속성을 찾는 수단 (스타일 우선순위)
👉 !important >> inline style >> id >> class >> tag(요소)
- 유효범위 안에서만 속성을 오버라이딩 할 수 있다.
CSS @supports
1. @supports : css 기능을 브라우저가 지원하는지 따라 다른 스타일 선언을 할 수 있는 방법 (기능 쿼리)
@supports (기능) and (기능) and (기능) {
}- 조건은 and, or, not 으로 결합 가능하다.
ex) flex 속성을 지원하는 브라우저일 때 supports 사용 방법
@supports (display: flex) {
.flex-container > * {
text-shadow: 0px 0px 2px blue;
float: none;
}
.flex-container {
display: flex;
}
}
2. @media : 스타일을 선택적으로 적용하고 싶을 때 사용
@media [only | not] 미디어 유형 [and 조건] * [and 조건] {
...
}
- only : 미디어 쿼리를 지원하지 안흔 웹 브라우저는 무시하고 실행 안함
- not 다음에 지정하는 미디어 유형 제외 (미디어 유형: all, screen, tv, print 등)
- and를 이용하여 조건을 여러개 추가할 수 있다.
📌 화면 회전 속성 : 단말기의 기기 방향 지정 가능
| orientation: portrait | 단말기의 세로 모드 지정 |
| orientation: landscape | 단말기의 가로 모드 지정 |
+ css 파일 가져올때 media 속성으로 쿼리를 작성하여 파일 전체에 쿼리문을 줄수잇다.
<link rel="stylesheet" media="미디어 쿼리 조건" href="css 파일 경로" />
SCSS
1. SCSS
: 코드의 재활용성을 올리고, 가독성을 올리는 등 CSS에서 보이던 단점을 보완하고, 개발의 효율을 올리기 위해 등장
* SCSS vs SASS : Sass는 대괄호, 콜론문자가 없음
1) 주석 처리
- // : 한 줄 주석, 컴파일 안됨
- /* ~ */ : 여러 줄 주석, 컴파일 됨(css 파일에 보임)
* Sass에서는 여러줄 주석하려면 라인에 맞춰서 해야함
2) 변수
- $변수이름 : 내용 으로 변수 선언 가능

👉 이름 앞에 @at-root 쓰면 root 앞으로 감(제일 바깥쪽)

👉 !global을 붙이면 전역적으로 변수가 선언된다.

👉 default를 붙이면 전역으로 설정한 변수가 있으면 전역 변수걸로 설정됨 없으면 default로
- & : 상위 선택자를 참조하는 기능

3) 중첩
- 셀렉터, 속성 등을 중첩시켜 상위 요소를 참조하는 것이 가능하다.
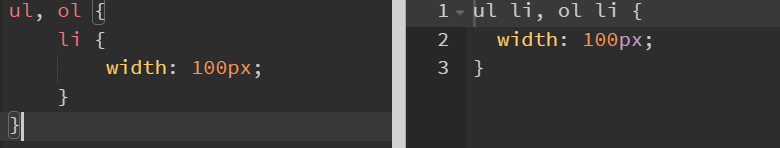
ex) 다중 선택자를 이용하여 스타일 부여

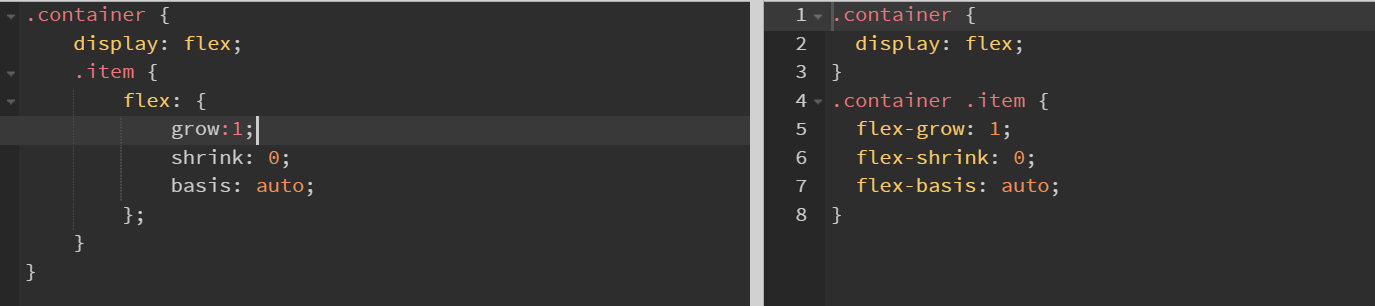
ex) 스타일 선언 간편하게 하기

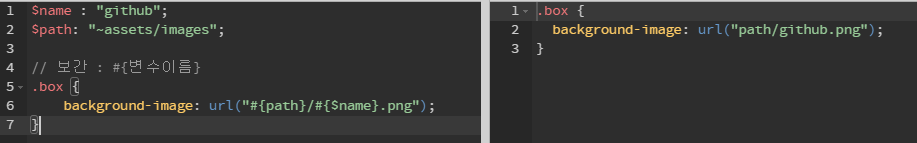
4) 보간 : 변수를 선언하여 아래와 같이 활용 가능하다.

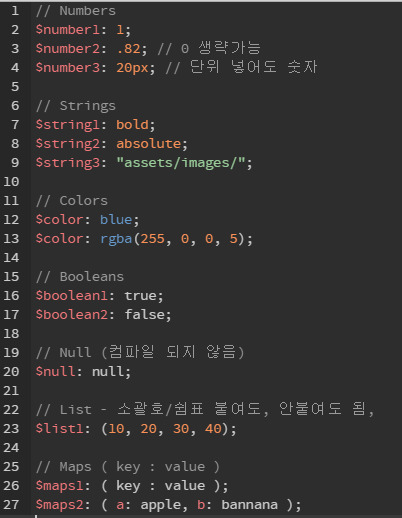
2. Scss의 데이터 타입 종류

3. Scss의 연산자
1) 산술 연산자 : +(더하기), -(빼기), *(곱하기), /(나누기)
✅ 나누기 연산 주의사항 : CSS를 축약(ex : font: 15px / 21px 'MalgunGothic';) 할 때 /를 허용하기 때문에 괄호( )로 감싸지 않는다면, 연산이 되지 않고 연산자만 컴파일됨. 따라서 나누기 연산을 할 때는 꼭 ( )괄호로 감싸야함
// Sass
div {
width: 20px + 20px; // 더하기
height: 40px - 10px; // 빼기
font-size: 10px * 2; // 곱하기
margin: 30px / 2; // 나누기
}// Css
div {
$x: 100px;
width: $x / 2; /* 변수에 저장된 값을 나누기 */
height: (100px / 2); /* 괄호로 묶어서 나누기 */
font-size: 10px + 12px / 3; /* 더하기 연산과 같이 사용 */
}* calc 사용하면 단위가 다를 때 계산 가능하다
2) 비교 연산자 : ==, !=, > , <, >= , <=
3) 논리 연산자 : and, or, not